FJcloud実践
DockerでFJcloud-VにOSSをインストールする方法~CodiMD編~

「DockerでFJcloud-VにOSSをインストールする方法~CodiMD編~」では、プロジェクト管理ツールとしてRedmineを紹介しました。Redmineは高機能で便利なツールですが、「ちょっと複雑」「使わない機能が多すぎる」と感じた方もいるかもしれません。確かに、ツールが多機能すぎると、かえって扱いにくく感じることもあるでしょう。必要な部分だけをシンプルに管理したいという方も多いのではないでしょうか。
そこで本記事では、もう少しシンプルなツールから始めたい方向けに、Markdownの共同編集ツールである「CodiMD」をDockerを用いてFJcloud-Vにインストールする方法について、具体的なコードを交えて解説します。
CodiMDとは
CodiMDは、Webブラウザ上でMarkdownをリアルタイムに編集し、そのデータをサーバー上で管理できるツールです。具体的には、複数人でMarkdownを共同編集でき、リアルタイムプレビューが可能なHackMDというサービスの、オープンソース版です。
ひとつのドキュメントを、複数人が同時に編集できることから、会議の議事録のような用途にも向いています。
Dockerのインストール
それでは実際にCodiMDを動かしてみましょう。Redmineの記事でも触れましたが、今時のWebアプリ、特に公式にイメージが提供されているものは、コンテナで動かすのがお勧めです。繰り返しになりますが、コンテナであれば依存関係を気にせず、またホストOSやバージョンなどにも左右されず、気軽にアプリケーションをデプロイできる上に、バージョンアップやロールバックも簡単なためです。
今回もFJCloud-V上にUbuntu 22.04のVMを起動し、その中でDockerを使ってCodiMDを立ち上げてみましょう。なおFJcloud-VのUbuntuは、rootユーザーでログインするのが前提となっています。Dockerの利用にもroot権限が必要なため、本記事ではすべての作業をrootで実行する前提で解説します。
VMにログインできたら、まずはUbuntuにDockerをインストールします。ここでもRedmineの記事と同様に、Ubuntuが提供する「docker.io」パッケージを使います。以下のコマンドを実行してください。
# apt update
# apt install -y docker.ioDockerのインストールが完了したら、「docker info」コマンドを実行して、Dockerが正しく動作しているか確認しておきましょう。
# docker info
Client:
(...略...)
Server:
Containers: 0
Running: 0
Paused: 0
Stopped: 0
Images: 0
(...以下略...)Docker ComposeでCodiMDを起動する
CodiMDもRedmineと同じく、アプリケーションとデータベースという構成で動作します。そのためここでもコンテナオーケストレーションツールであるComposeを利用します。以下のコマンドでComposeをインストールしてください。
# apt install -y docker-compose-v2続いて「compose.yml」を以下の内容で作成します。
少し古い情報では、Source Han Sansフォントを含む「hackmd-cjk」イメージを使うことを推奨しているものがあります。ですが最近のCodiMDは、ビルドワークフローの簡略化のため、「-cjk」イメージはビルドされなくなりました。ただし「hackmd」イメージにも、標準でCJKフォントは含まれているため、特に問題はないでしょう。
またRedmineの例では、データの永続化にホスト上のディレクトリをバインドマイウントしましたが、今回はDockerの名前つきボリュームという機能を利用しています。これも実体はホスト上のディレクトリで、「/var/lib/docker/volumes」以下に作成されます。
services:
codimd:
image: nabo.codimd.dev/hackmdio/hackmd:2.5.4
environment:
- CMD_DB_URL=postgres://codimd:${POSTGRES_PASSWORD}@database/codimd
- CMD_USECDN=false
depends_on:
- database
ports:
- "8080:3000"
volumes:
- upload-data:/home/hackmd/app/public/uploads
restart: always
database:
image: postgres:16.4
environment:
- POSTGRES_USER=codimd
- POSTGRES_PASSWORD=${POSTGRES_PASSWORD}
- POSTGRES_DB=codimd
volumes:
- database-data:/var/lib/postgresql/data
restart: always
volumes:
database-data: {}
upload-data: {}ここでもパスワードは機密情報のため、別のファイルに隔離します。「compose.yml」と同じディレクトリに、「.env」というファイルを以下の内容で作成してください。当然ですが、rootユーザー以外に見られないよう、パーミッションを設定しておくとよいでしょう。
POSTGRES_PASSWORD=PostgreSQLのcodimdユーザーのパスワード「compose.yml」のあるディレクトリで、以下のコマンドを実行します。初期化に少し時間がかかるため、しばらく待ちましょう。
# docker compose up -dCodiMDにアクセスする
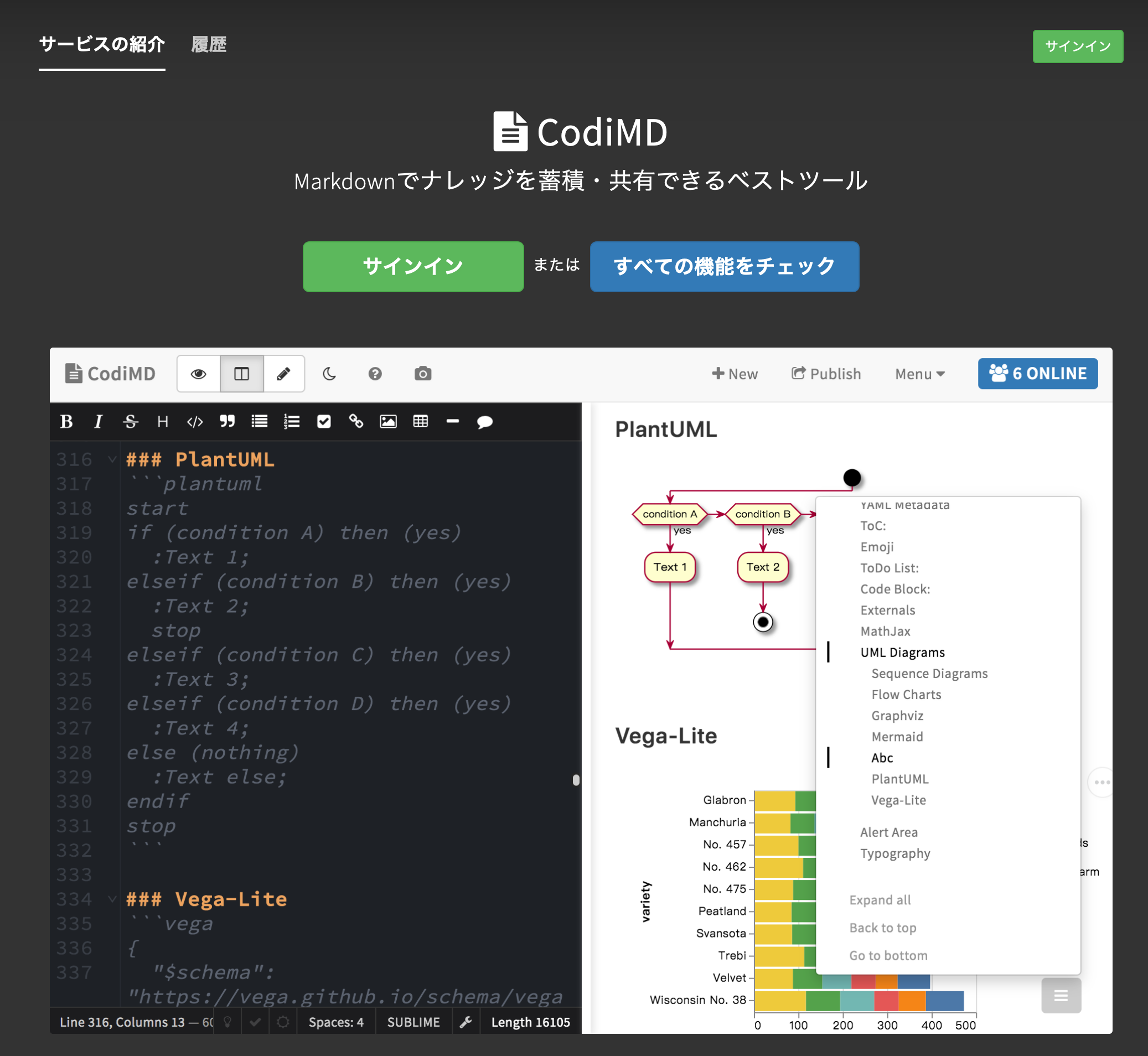
Webブラウザから、「http://サーバーのIPアドレス:8080」にアクセスしてください。CodiMDのトップページが表示されたら成功です。

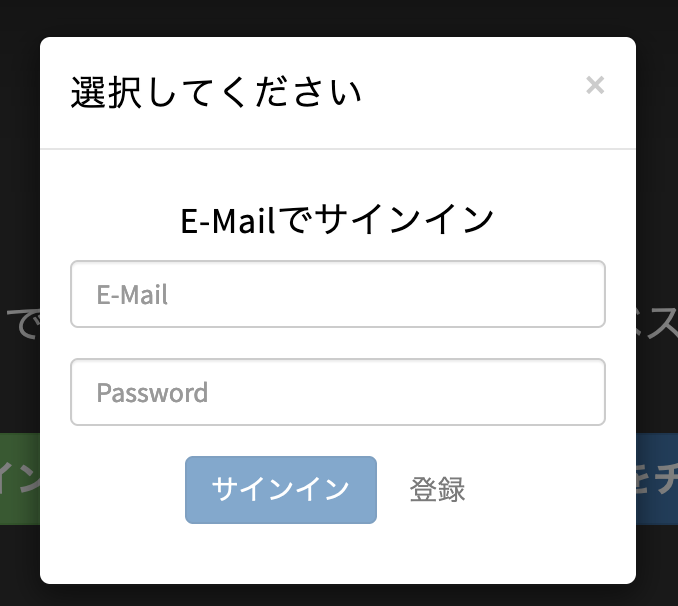
「サインイン」をクリックします。最初はユーザーが存在しないため、メールアドレスとパスワードを入力して「登録」をクリックしてください。

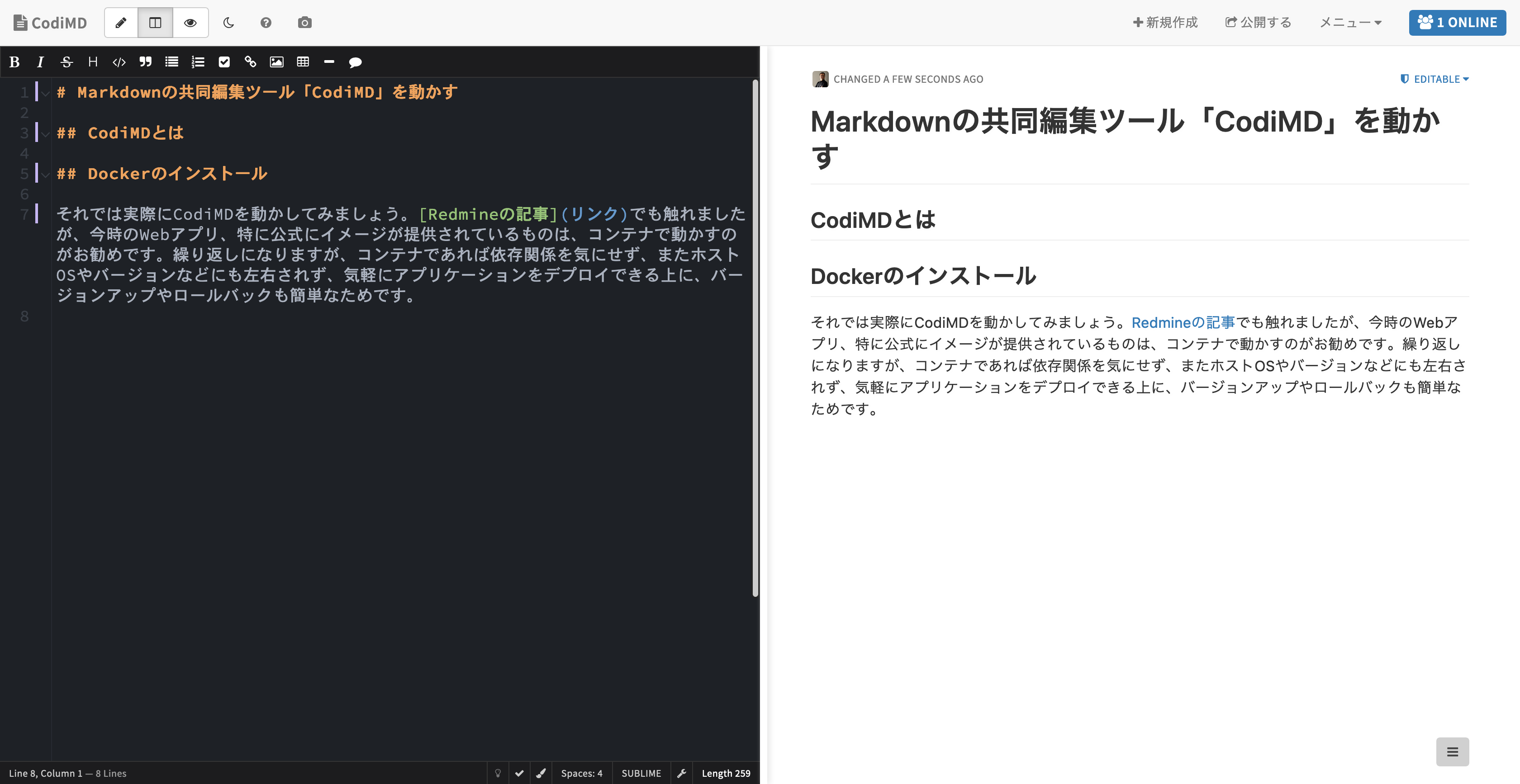
再度「サインイン」をクリックして、いま登録したユーザーでサインインします。右上にある「新規ノート」をクリックすると、新規Markdownの編集画面に遷移します。左側の編集エリアにMarkdownを記述すると、レンダリング結果が右側に表示されます。

一般的なテキストエディタとは異なり、明示的に保存を行う必要はありません。書き込んだ内容は、リアルタイムに反映されます。また右上の「公開する」をクリックすると、そのノートはサインインしていない状態でも閲覧が可能になります。また編集エリアにファイルをドロップすれば、画像のアップロードと貼り付けを、同時に行うことも可能です。
Dockerのボリュームと、compose.ymlと.envさえバックアップしておけば、異なるサーバー上であっても、何度でも同じ環境を再現できます。これらのファイルは失わないよう、十分に注意してください。
なおコンテナでWebアプリをデプロイする際の定番ですが、コンテナの8080番ポートに直接アクセスさせるのではなく、別途リバースプロキシを導入し、443番ポートを待ち受け、SSL終端を行うのがお薦めです。本番運用を行う際には、こうした構成を検討してください。
